React-toastify
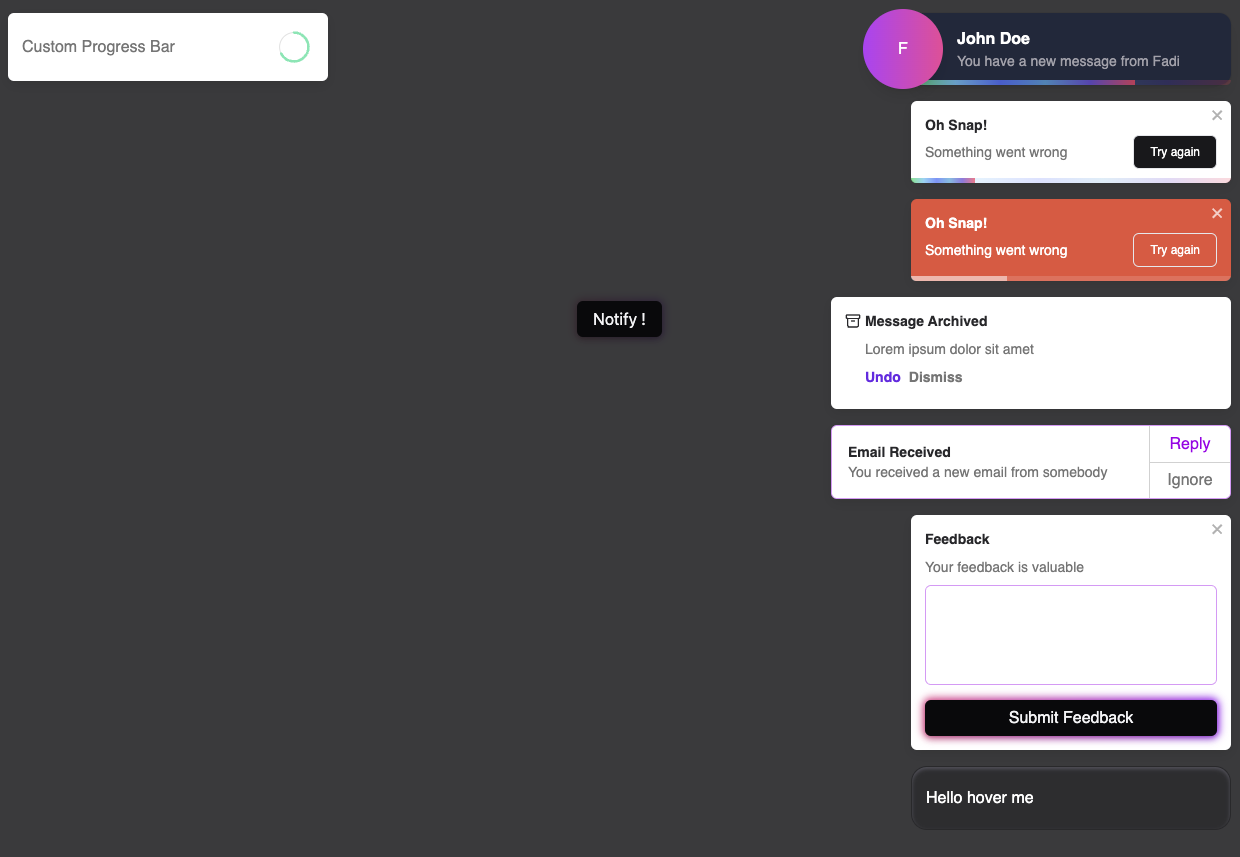
The playground
Toast Container
Toast Emitter
Position
Type
Theme
Options
By default, all toasts will inherit ToastContainer's props. Props defined on toast supersede ToastContainer's props. Props marked with * can only be set on the ToastContainer. The demo is not exhaustive, check the doc for more!
Make it yours
Super easy to customize, it can blend into any design system. Check the How to style guide for more details.

Features
- Easy to set up for real, you can make it work in less than 10sec!
- Super easy to customize
- RTL support
- Swipe to close 👌
- Beautiful by default
- Can choose swipe direction
- Super easy to use an animation of your choice
- Bring your own component
- Has
onOpenandonClosehooks. - Can remove a toast programmatically
- Define behavior per toast
- Pause toast when the window loses focus 👁
- Fancy progress bar to display the remaining time
- Possibility to update a toast
- You can control the progress bar a la
nprogress😲 - You can limit the number of toast displayed at the same time
- Dark mode 🌒
- Colored theme
- Works with Promise
- And much more !
Contribute
Show your ❤️ and support by giving a ⭐. Any suggestions are welcome! Take a look at the contributing guide.
You can also find me on reactiflux. My pseudo is Fadi.
Contributors
Code Contributors
This project exists thanks to all the people who contribute. [Contribute].
Financial Contributors
Become a financial contributor and help us sustain our community. [Contribute]
Individuals
Organizations
Support this project with your organization. Your logo will show up here with a link to your website. [Contribute]
License
Licensed under MIT



